
Oculus Launchpad Experience 0.10
- by Anthony
- in Oculus Launchpad Thoughts WebVR
- posted September 24, 2018
Introduction
This past two weeks have been bringing everything to a focus point that exhibits our “experience loop” to make it easy for Oculus to see the potential in our proposal, as well as its intent for the future. Unfortunately two tornados hit our city this weekend and so some of our content-creators are without power for another day or two. Fortunately none of our living spaces had been destroyed; but our hearts go out to those that have been more critically affected.
Past
The front-end is is mostly complete with some fine-tuning of user flow and design to be done yet. Our back-end appears to be solid with only a few features left to implement. 3D Content is coming along nicely; and starting to finally nail out some WebVR interactions that will help make this easy to use for anyone.

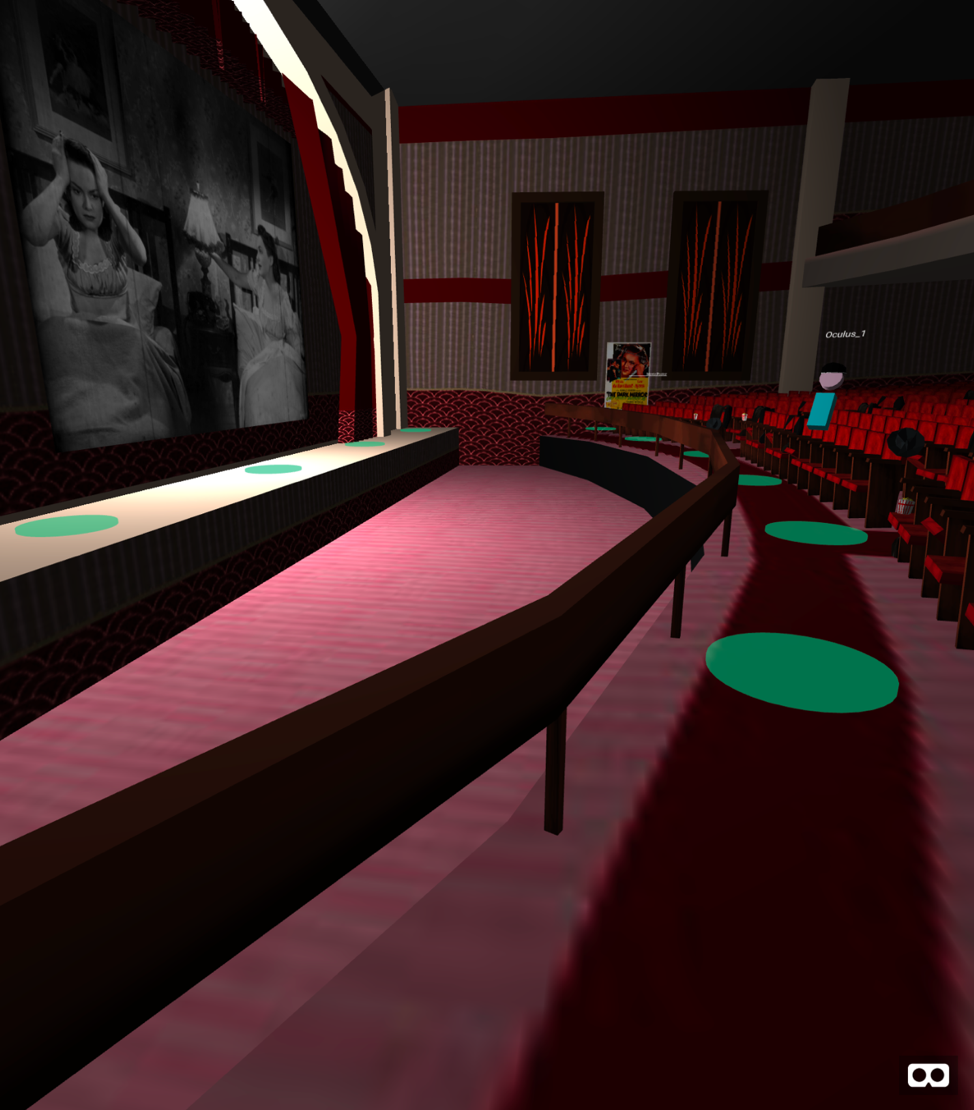
Image: Some prototype 3D art created by our 3D modeller Virginia (please ignore floor textures :), with some outlined-when-selected checkpoints placed within. The “Roseland Theatre” in Desmond’s story is starting to come together very nicely.
Present
Within the front-end design Tetsuro is doing a great job – we are just about there. I have also moved our remote system to our new domain for “circles” and it is mostly just fine-tuning user flow and design now. Within the back-end Grant is working hard on getting our system for inviting others to form a “group” that can traverse worlds together i.e. “creating the classroom”. We are hopeful we can get it done for the prototype.
With our content-creation Virginia is doing a wonderful job in making our concepts for Viola Desmond’s worlds stronger; and I am extremely pleased that my old cello teacher, friend, and spectacular musical engineer Kirk Starkey wants to help out in the sound area. Sound is such an important part of any VR experience, particularly one where we are trying to create worlds that feel “lived-in”; but I haven’t had the ability to focus on it just yet. With Kirk in though, I have no doubt that we will have some spectacular ambience and foley for the final product. At the very least, we want to show intent and with someone like Kirk helping out we are showing the amazing talent that wants to help this project succeed.
On the WebVR end I have been focusing on building a system of interactions that will help define the intent and scope of our “experience/game loop”. This includes creating a system that takes into account best practices for VR, especially when working with users that have likely not used it before (i.e. students and teachers). For example, creating system for checkpoints and teleporting, as well as outlining during select to make selection state obvious, across desktop, mobile, and the OculusGO seen below (definitely inspired by the Oculus Education team’s non-social “Breaking Boundaries in Science” experience for the GO). It is interesting that the closer I get to what we want to show the more anxious I get about showing it …
https://twitter.com/PlumCantaloupe/status/1042465926912700416
Really wanted outlines for object selection in @aframevr; but post-processing effects destroy performance on the GO. This "inverse-shell" method should work for now 🙂
I wonder if I should go read some GFX books from the Gamecube era for better tips on non-screen-space effects. pic.twitter.com/w3TceapTf3
— Anthony Scavarelli (@PlumCantaloupe) September 24, 2018
Future
These last two weeks will be crucial for creating an experience that the Oculus team can easily digest understand, and believe in. I do believe that it will be challenging showcasing both a WebVR and multiplayer experience as it will be a bit trickier to make sure we submit correctly, and that the Oculus team can easily test; but I am confident that the pay-off should be worth it. All types of VR development have a place; but when it comes to creating something more accessible within educational spaces WebVR seems the only logical choice, especially when the amazing Oculus browser and Firefox Reality bring together VR and the 2D web almost seamlessly. We are not building for today we are building for the near-future. To quote one of the most famous Canadians, and likely his most over-used quote 🙂 …
“Skate to where the puck is going, not where it has been”
– Wayne Gretzky